Datenvisualisierung und Neukonzeption einer Dashboard-Fertigkeitenübersicht für das Goethe-Institut e.V.
Das Goethe-Institut e.V. ist das internationale Kulturinstitut der Bundesrepublik Deutschland. Es fördert die Kenntnis der deutschen Sprache im Ausland, pflegt internationale kulturelle Zusammenarbeit und vermittelt ein umfassendes Deutschlandbild durch Informationen über das kulturelle, gesellschaftliche und politische Leben in der Bundesrepublik Deutschland.
Aufgabenstellung und Zielsetzung
Für mehr als 200.000 Menschen pro Jahr bietet das Goethe-Institut in über 90 Ländern Deutschkurse und Deutschprüfungen an. Mit dem Ziel Langzeitmotivation und verbessertes Lernen zu fördern, soll für den Deutsch-Online-Kurs eine Erweiterung des Learning Analytics Dashboards in Form einer Fertigkeitenübersicht (Desktop & Mobile) konzipiert werden. Die Fertigkeitenübersicht soll Sprachlernenden eine dynamische Übersicht über den aktuellen Stand der Fertigkeiten geben, die sie im Laufe ihres Spracherwerbs mit unterschiedlichen Aufgaben trainieren. Zu diesen Fertigkeiten gehören: Lesen, Hören, Schreiben, Sprechen, Grammatik und Wortschatz. Damit Lernende ihre Fähigkeiten gezielt in den jeweiligen Bereichen verbessern können, ermöglicht eine Rückwärtssuche Zugang zu Kursaufgaben, mit denen jeweilige Fertigkeiten trainiert werden können. Hierzu werden den Aufgaben Tags hinzugefügt, um diese den Fertigkeiten zuordnen zu können. Die Kernherausforderung, eine leicht verständliche und zugleich lernförderliche Visualisierung der Nutzerdaten zu entwickeln, galt es zu meistern.
Das Ergebnis:
Die menschzentrierte Gestaltung einer Fertigkeitenübersicht erschaffte ein neues, intuitives Feature mit hoher Gebrauchstauglichkeit. Die Fertigkeitenübersicht, inkl. Aufgaben-Tags, bot Sprachlernenden ein leicht-verständliches, visualisiertes Feedback ihres Lernerfolgs und steigerte die Motivation, die eigenen Fertigkeiten stets zu verbessern. Ein größerer Lernerfolg, höhere Nutzerzufriedenheit und eine steigende Nutzungsrate waren das Resultat.
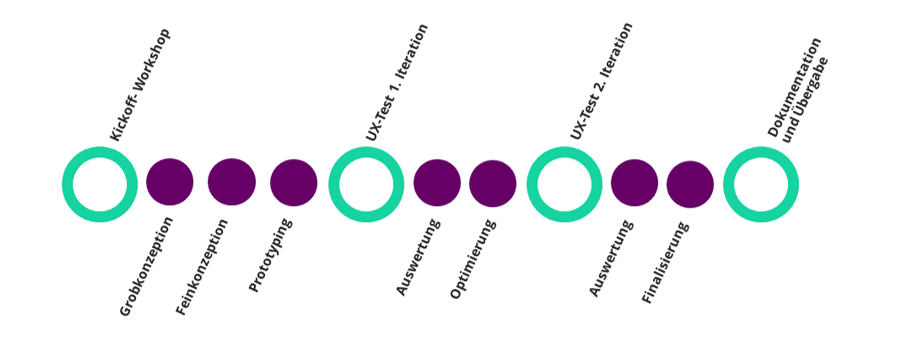
Das Vorgehen:
Kick Off Workshop
In einem Kick Off Workshop wurde mit interdisziplinären Teilnehmenden des Goethe-Instituts und externen Sprachexpert*innen der Grundstein für die nutzerzentrierte Entwicklung gelegt. Gemeinsam wurden Anforderungen, technische Rahmenbedingungen, Metriken und Berechnungen konkretisiert, sowie potentielle Herausforderungen und Restriktionen identifiziert. Darauf basierend wurden erste Konzeptideen ko-kreativ entwickelt und evaluiert.
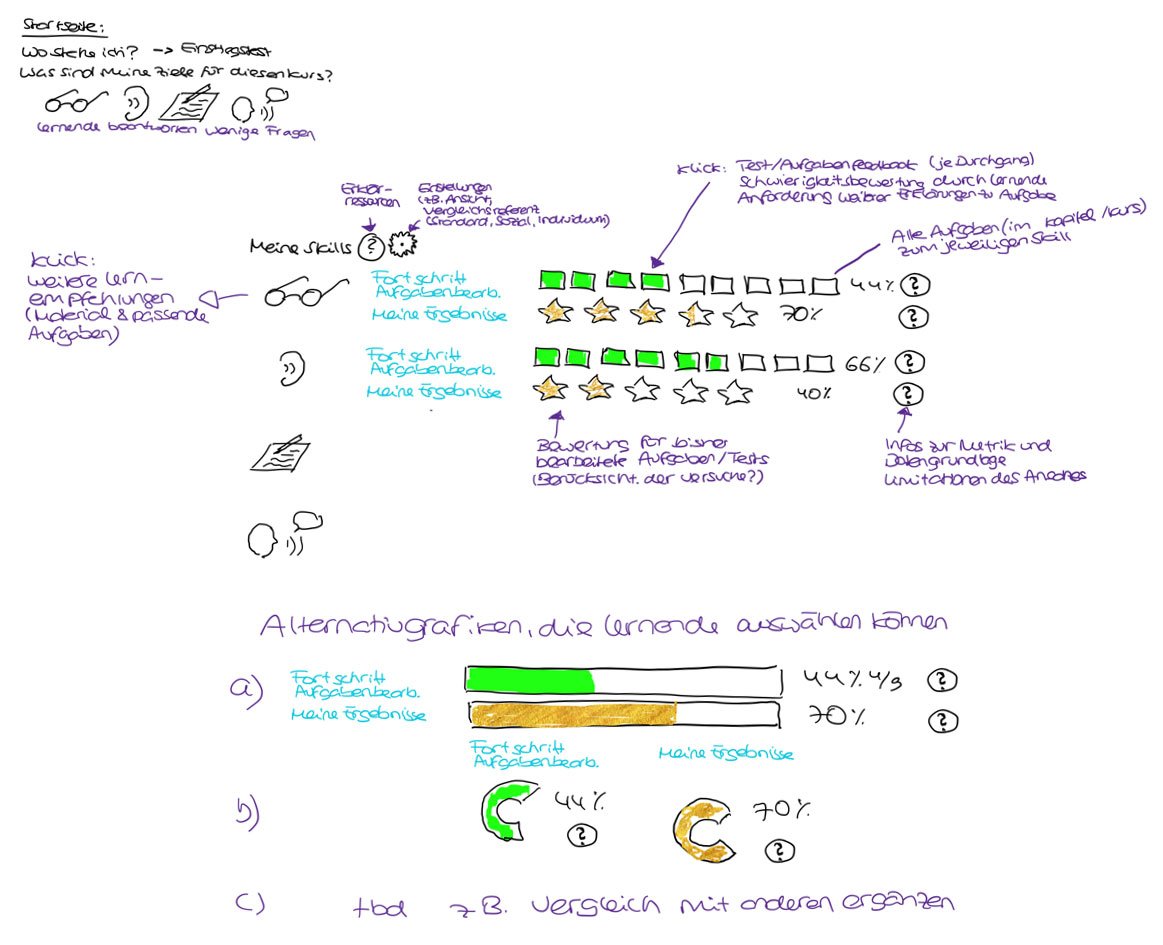
Erste Konzeptideen der Workshop-Teilnehmenden:
Erstellung von Grob- und Feinkonzept
Auf Basis der im Workshop gesammelten Ansätze wurden die ersten Wireframes und Screenflows erstellt. Als Design- und Prototyping Tool kam dabei Adobe XD zum Einsatz. Mit regelmäßigen Feedbackschleifen wurden Kund*innen aktiv in die gesamte Entwicklungsphase miteinbezogen. Unter stetigem Austausch wurden drei Grobkonzepte visuell ausgearbeitet (Feindesign) und im Rahmen eines interaktiven Prototypen erlebbar gemacht.
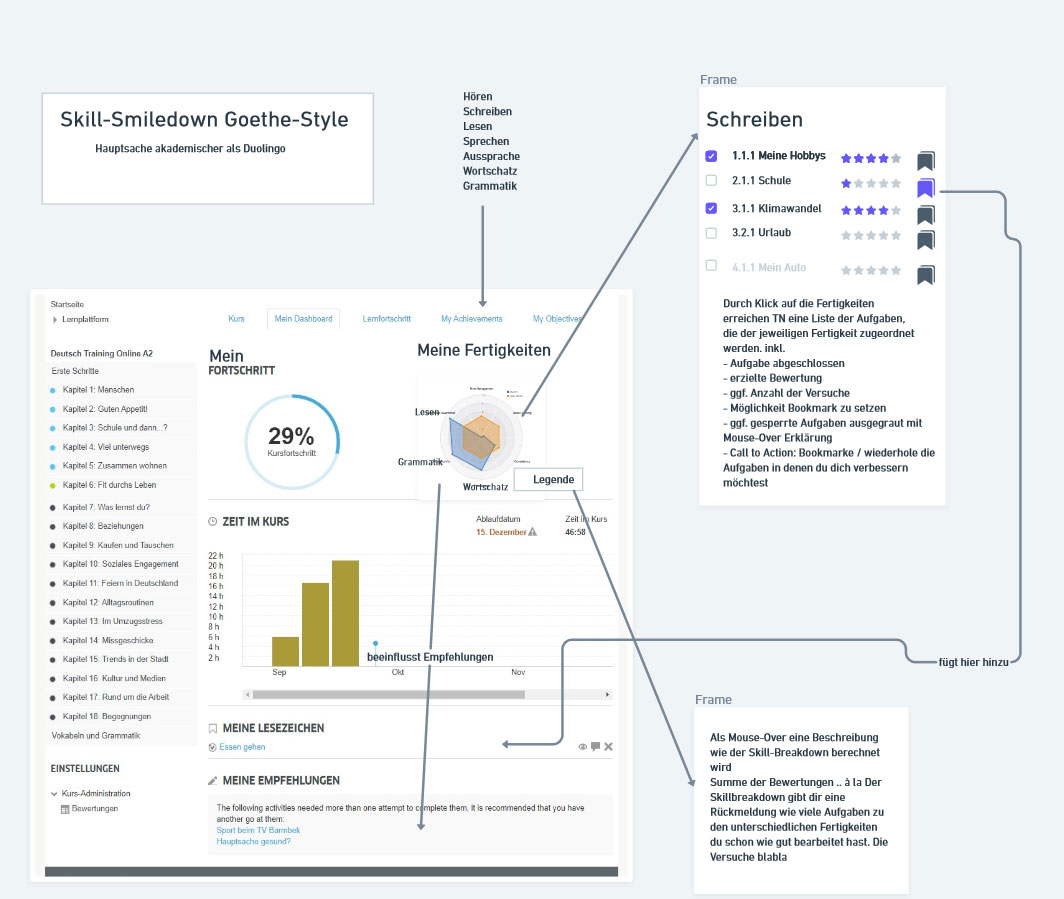
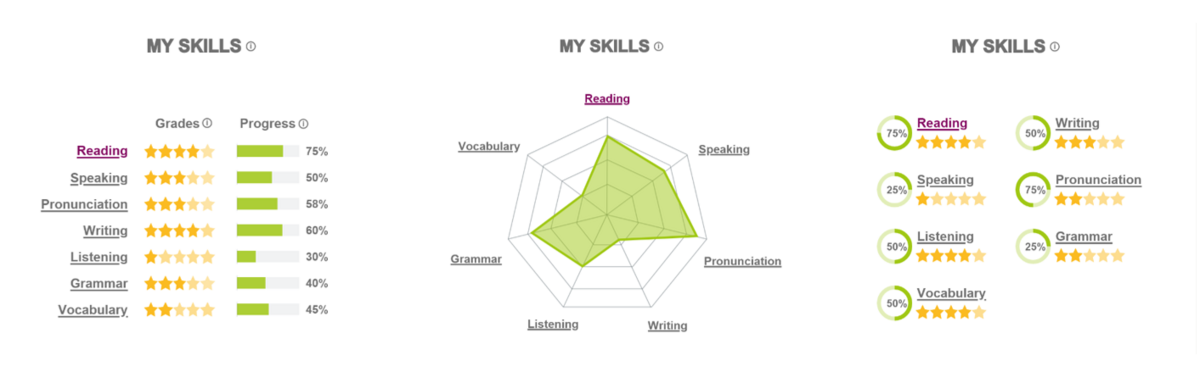
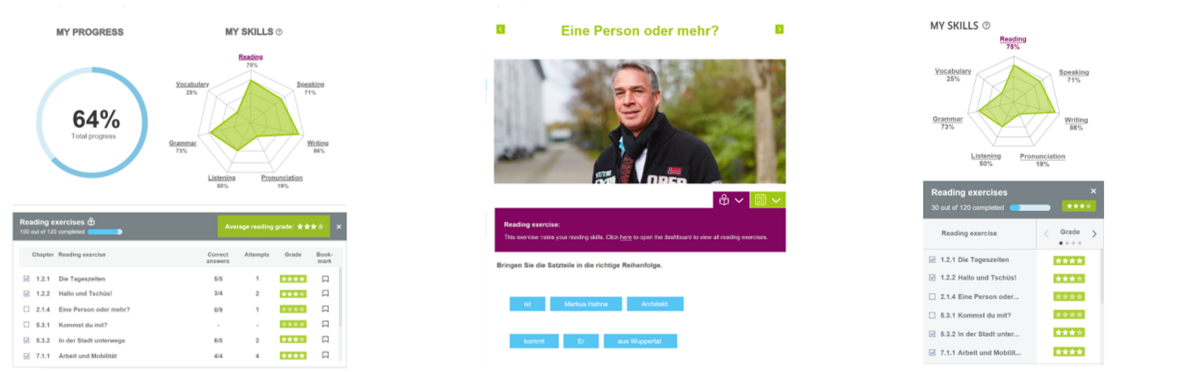
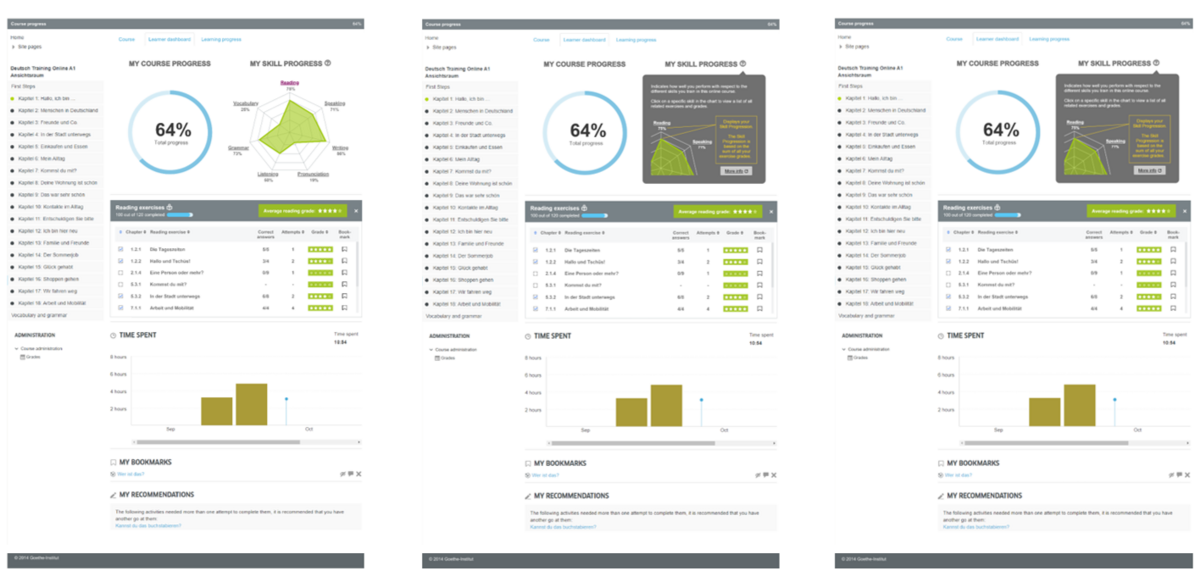
Die ersten drei Feinkonzepte:
1. Usability Test
Die drei Konzeptentwürfe wurden anschließend in einem Nutzertest evaluiert und verglichen. Neben der Identifikation von Optimierungspotentialen soll ein Konzept als Favorit ermittelt werden, das als Basis für die Weiterentwicklung dient. Für den Usability Test wurde ein Studienleitfaden (Interviewleitfaden) mit Use Cases Aufgaben und Fragen entwickelt. Der Usability Test fand in einem Remote Setup mit 12 Testpersonen in Webex statt. Die Erkenntnisse wurden dokumentiert, aufbereitet und dem Kunden vorgestellt. Anhand des Nutzerfeedbacks und der Usability-Test-Ergebnisse wurde gemeinsam ein Favorit auserkoren, an dem die Entwicklung fortgeführt wurde.
Optimierung des Feinkonzeptes
Mithilfe der Usability-Test Resultate wurde das favorisierte Konzept weiter ausgearbeitet und verbessert. Die Visualisierung der Fertigkeitenübersicht und des Kursfortschritts wurde optimiert, Tooltip-Informationen ergänzt und Animationen angepasst. Basierend auf den Ergebnissen wurde zudem eine responsive, mobile-optimierte Ansicht entwickelt und interaktiv umgesetzt.
Optimierung des favorisierten Konzeptes und Entwicklung der mobilen Ansicht:
2. Usability Test
Im zweiten Nutzertest wurden Anpassungen im Feinkonzept validiert, um sicherzustellen, dass die abgeleiteten Optimierungsmaßnahmen aus der ersten Iteration angemessen umgesetzt wurden. Zudem wurden einzelne Aspekte fokussierter thematisiert und evaluiert. Im Vergleich zum ersten Usability Test war ein Fortschritt in Nutzung und Verständlichkeit deutlich zu erkennen. Weitere kleine Optimierungsmaßnahmen wurden identifiziert, die im Anschluss umgesetzt wurden.
Finalisierung und Übergabe
Anhand der identifizierten Findings aus dem zweiten Usability Test wurde die Fertigkeitenübersicht feingeschliffen und finalisiert. Das finale interaktive Konzept inkl. hochauflösender Screens und Prototyp-Rohdaten wurde dem Kunden übermittelt und diente als Grundlage für die technische Implementierung.
Finalisierung des Konzeptes:
Kundenfeedback
“Die Zusammenarbeit mit eresult war über das gesamte Projekt hinweg vortrefflich. Der gemeinsame Austausch, das Erarbeiten der Konzepte aber auch die Durchführung der Remote Usability-Tests ließen keine Wünsche offen. Durch die nutzerzentrierte Vorgehensweise ist die entstandene Fertigkeitenübersicht im Dashboard wirklich ein Mehrwert für unsere Lernenden. Wir sind sehr zufrieden und freuen uns bereits auf die Implementierung in unsere Online-Lernplattform.”
Goethe-Lab Sprache - Digitale Produktentwicklung
Goethe-Institut e.V.

Haben Sie noch weitere Fragen? Dann sprechen Sie uns an! Ihre Rückmeldung interessiert uns sehr.
Martin Beschnitt
Geschäftsführer